간편로그인
카카오에서 간편로그인으로 ios,android,javascript,restapi를 제공한다.
restapi는 앱서버에서 OAuth2.0인증에 따라 인증코드로 SNS로 조회 후 로그인(세션/토큰) 처리까지 처리했다면
javascript SDK를 사용하면 클라이언트에서 바로 SNS로그인 결과를 받아서 처리를 할수있다.
javascript 로 kakao login
https://developers.kakao.com 회원가입 & 로그인
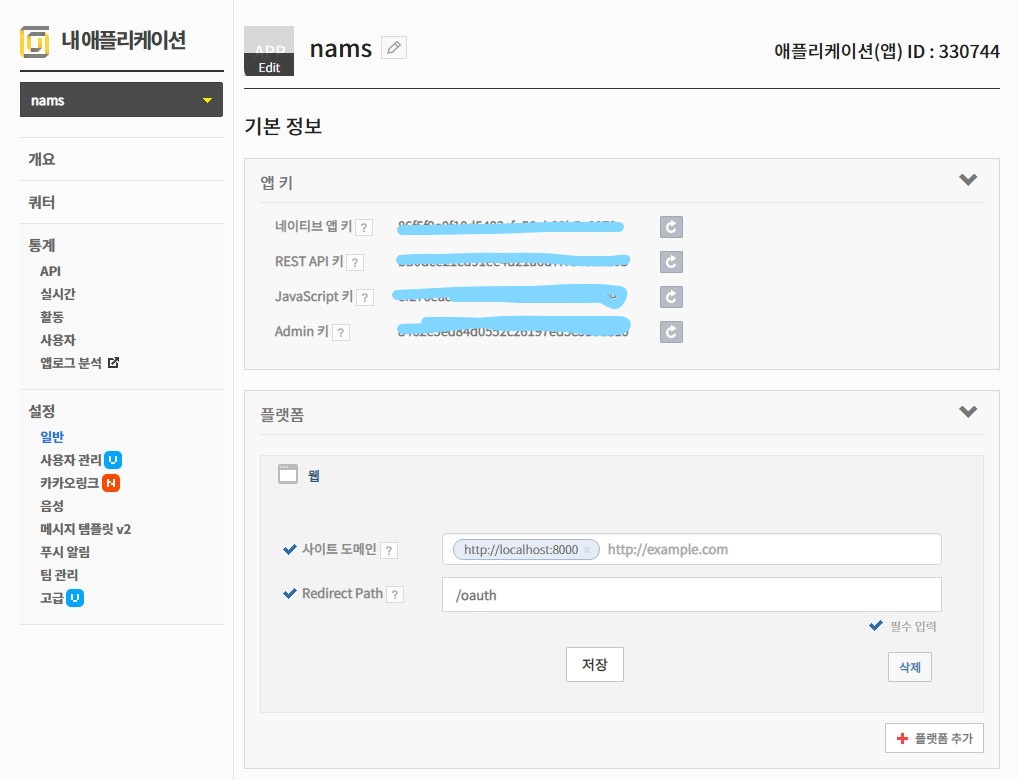
앱만들기 & 플랫폼 사이트 추가

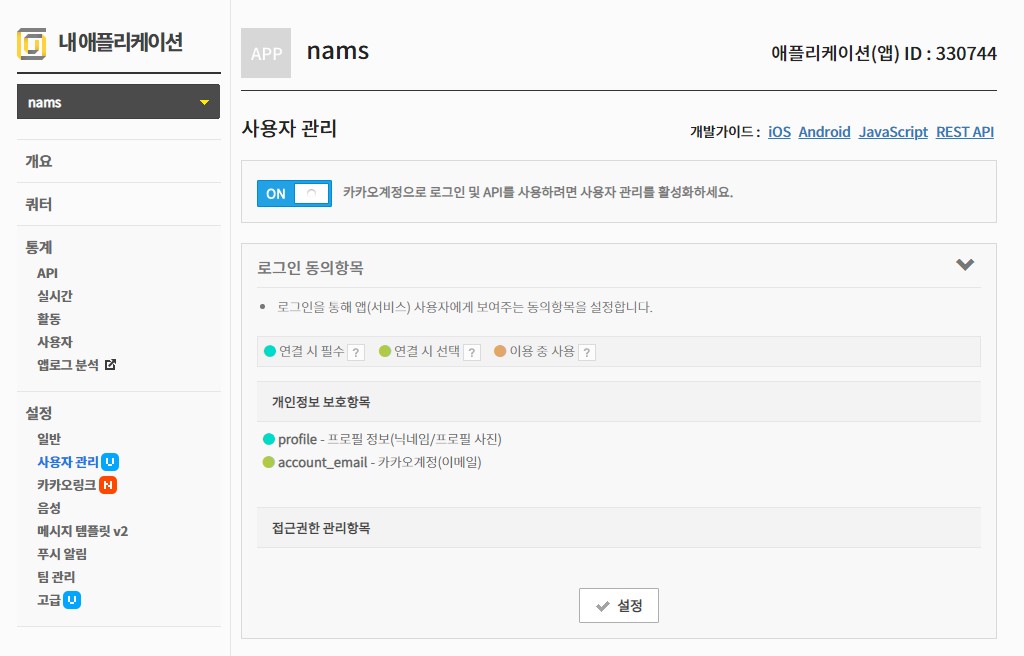
사용자관리 & 등록

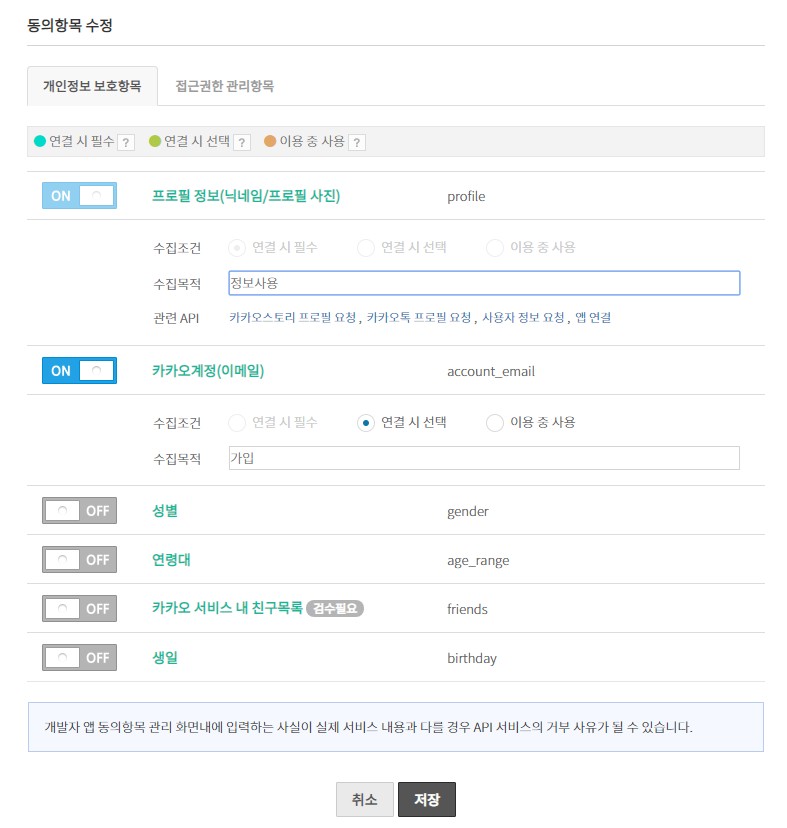
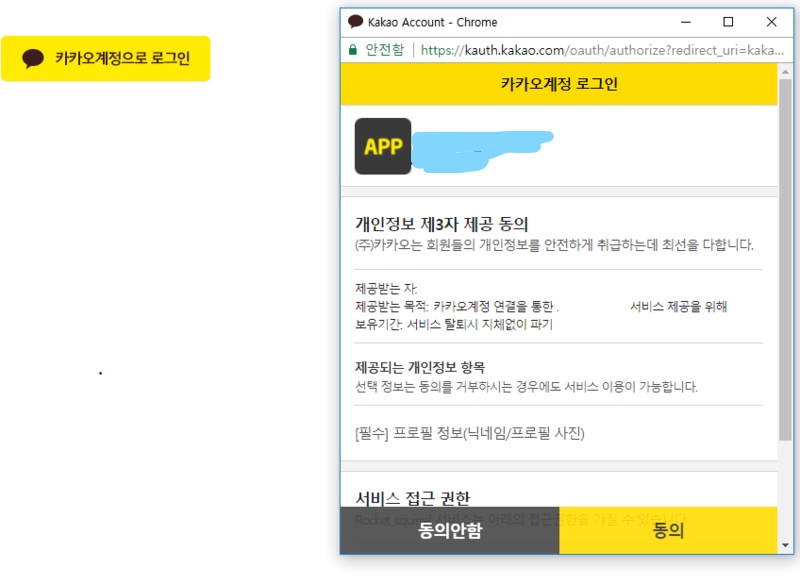
개인정보 동의

javascript 코드 with html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width" />
<title>Login Demo - Kakao JavaScript SDK</title>
<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>
</head>
<body>
<a id="kakao-login-btn"></a>
<a href="http://developers.kakao.com/logout"></a>
<script type='text/javascript'>
//<![CDATA[
// 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('javascript key 입력');
// 카카오 로그인 버튼을 생성합니다.
Kakao.Auth.createLoginButton({
container: '#kakao-login-btn',
success: function (authObj) {
alert(JSON.stringify(authObj));
},
fail: function (err) {
alert(JSON.stringify(err));
}
});
//]]>
</script>
</body>
</html>node 환경은 생략
node.js로 간편하게 실행하기(npm은 express,body-parser,cookie-parser,multer 설치)
1
2
3
4
5
6
7
8
9
10
11
12
13var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.sendfile('./index.html');
})
var server = app.listen(8000, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})
server.js
실행 node server.js
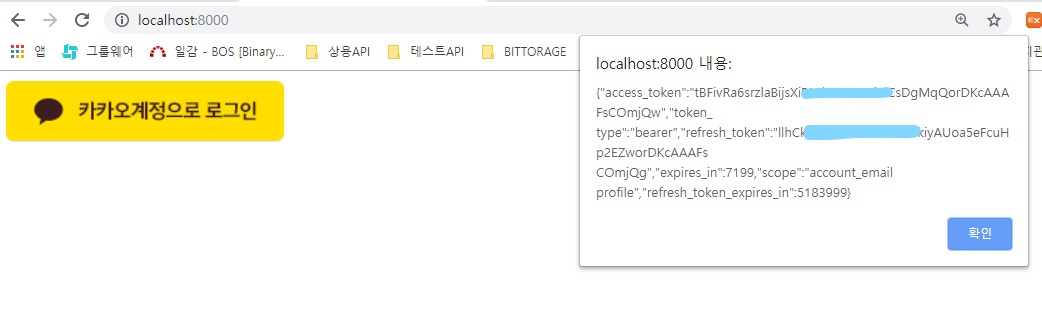
localhost:8000 접속

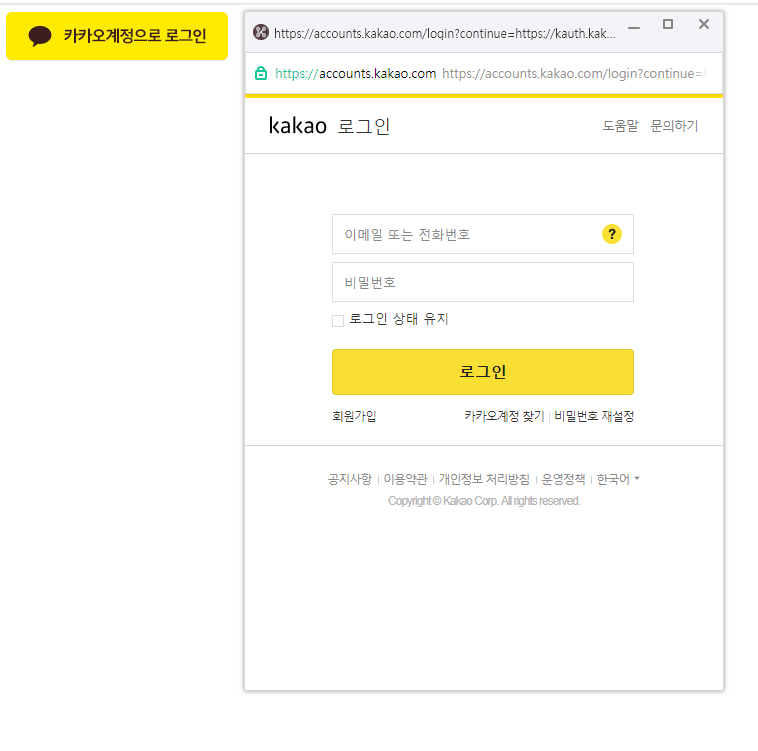
로그인창

결과내용