EXPRESS(node.js) to WebSocket 세션 공유
Express로 웹서버 생성 후 서버 및 세션정보를 WebSocket으로 전달
WebSocket 서버 생성 시 verifyClient 옵션으로 세션 처리
server.ts
1 | import bodyParser from "body-parser"; |
ws.ts
1 | import WebSocket from 'ws'; |
Express로 웹서버 생성 후 서버 및 세션정보를 WebSocket으로 전달
WebSocket 서버 생성 시 verifyClient 옵션으로 세션 처리
server.ts
1 | import bodyParser from "body-parser"; |
ws.ts
1 | import WebSocket from 'ws'; |
The singleton pattern is a creational software design pattern.
클래스가 단 하나의 인스턴스 만 갖도록 보장한다.
이점
단점
1 | class Singleton { |
프로젝트 폴더 생성
init
1 | npm init -y |
타입스크립트 설치
1 | npm install -g typescript |
타입설정 초기화
1 | tsc — init |
tsconfig.json 수정
1 | { |
폴더생성 ./src ./dist
.src/test.ts 작성
1 | class Person { |
tsc 컴파일
1 | tsc |
js 파일 실행
1 | node ./dist/test.js |
결과물 확인
TypeScript는 마이크로소프트에서 2012년 발표한 오픈소스라고 한다.
정적 타이핑을 지원하며 ES6(ECMAScript 2015)의 클래스, 모듈 등과 ES7의 Decorator 등을 지원한다.
ES6의 새로운 기능들을 사용하기 위해 Babel과 같은 별도 트랜스파일러(Transpiler)를 사용하지 않아도 ES6의 새로운 기능을 기존의 자바스크립트 엔진(현재의 브라우저 또는 Node.js)에서 실행할 수 있다.
특징?
이름에서 알수 있듯이 모든 변수나 반환값에 타입을 지정해야한다. 미리 에러를 알 수 있겠다.
“TypeScript는 정적 타입을 지원하므로 컴파일 단계에서 오류를 포착할 수 있는 장점이 있다. 명시적인 정적 타입 지정은 개발자의 의도를 명확하게 코드로 기술할 수 있다. 이는 코드의 가독성을 높이고 예측할 수 있게 하며 디버깅을 쉽게 한다.” 라고한다.
인터페이스나 제네릭과 같은 객체지향 프로그래밍을 지원한다. 자바나 C#개발자들이 자바스크립트 프로젝트를 개발하는데 도움을 줄수있겠다.
사용법?
npm install -g typescript 설치 후
.ts로 작성후 tsc 명령어로 컴파일하면 .js 파일로 떨궈준다.

1 |
|
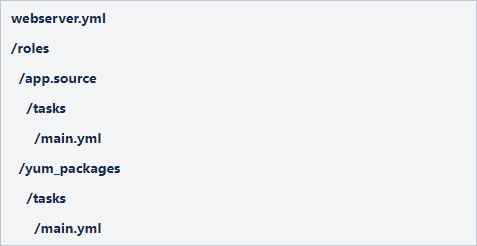
1 | - name: nodejs repo |
1 | - name: pull from git |
1 | [root@tcid ansible]# ansible-playbook webserver.yml |
playbook :
설정파일(YAML)에 미리 정의하여 원격 노드서버의 구성 및 배포를 관리 할수있다.
example1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26---
- hosts: webservers # /etc/ansible/hosts에 정의된 [webservers] 그룹
vars:
http_port: 80
max_clients: 200
remote_user: root # 작업유저
tasks: # 작업리스트
- name: ensure apache is at the latest version
yum: # 패키지 설치
name: httpd
state: latest
- name: write the apache config file
template: # 파일 복사
src: /srv/httpd.j2
dest: /etc/httpd.conf
notify: # handlers 노티
- restart apache
- name: ensure apache is running
service: #서비스 실행
name: httpd
state: started
handlers: # 노티를 listen
- name: restart apache
service:
name: httpd
state: restarted
작성된 playbook 실행1
ansible-playbook playbook.yml -f 10 # 병렬처리 레벨 10
팁 명령어 옵션 –syntax-check flag
에러 체크해쥼
ansible-playbook playbook.yml –list-hosts # host 목록확인
참고: https://docs.ansible.com/ansible/latest/user_guide/playbooks.html
playbook 문법: https://taesany.tistory.com/139




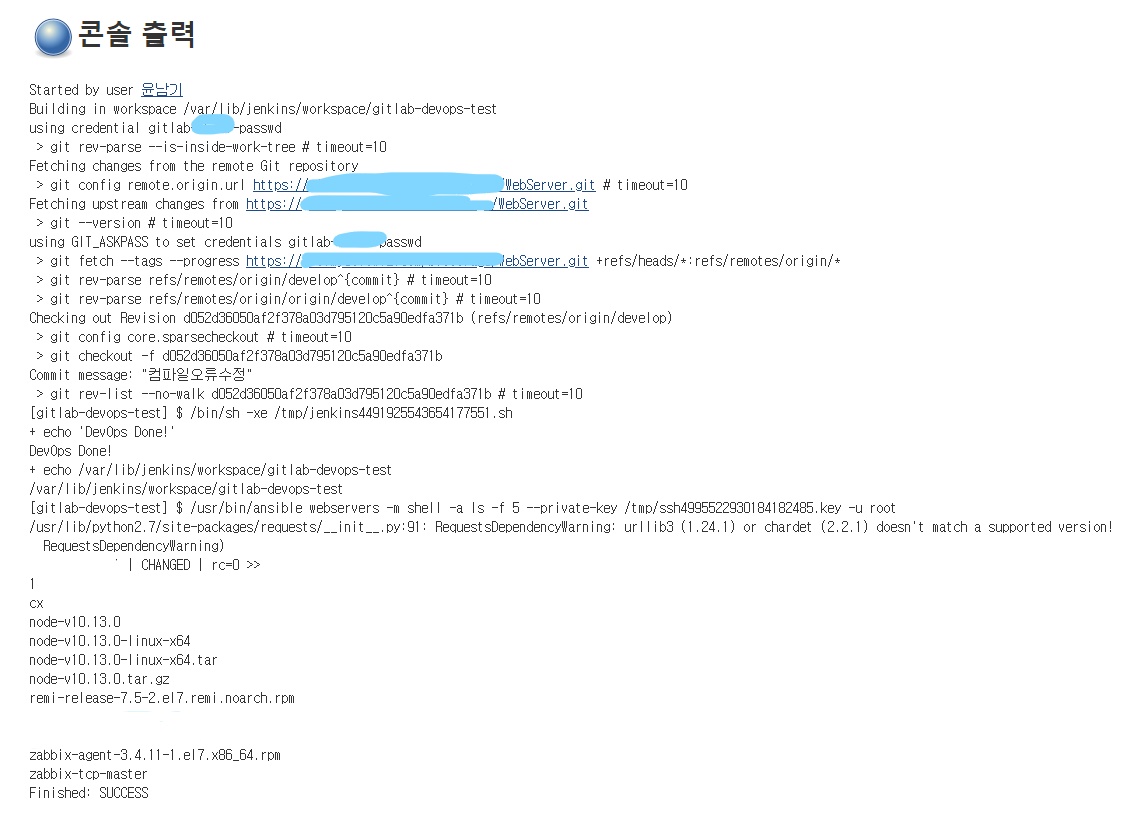
root에서는 ansible all -a “ls” 명령이 잘된다.
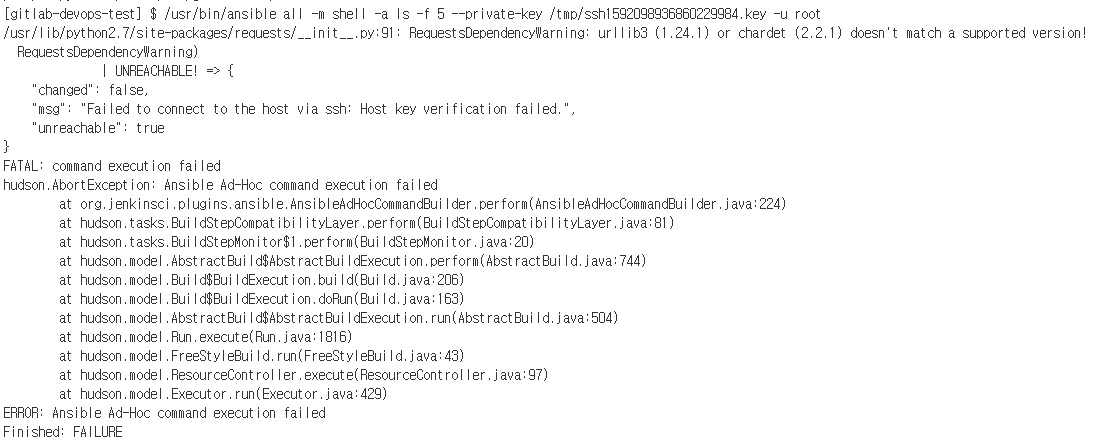
jenkins로 변경 후 테스트1
2
3
4
5
6su -s /bin/bash jenkins
xxx.xxx.xxx.xxx | UNREACHABLE! => {
"changed": false,
"msg": "Failed to connect to the host via ssh: Warning: Permanently added 'xxx.xxx.xxx.xxx' (ECDSA) to the list of known hosts.\r\nPermission denied (publickey,gssapi-keyex,gssapi-with-mic,password).",
"unreachable": true
}
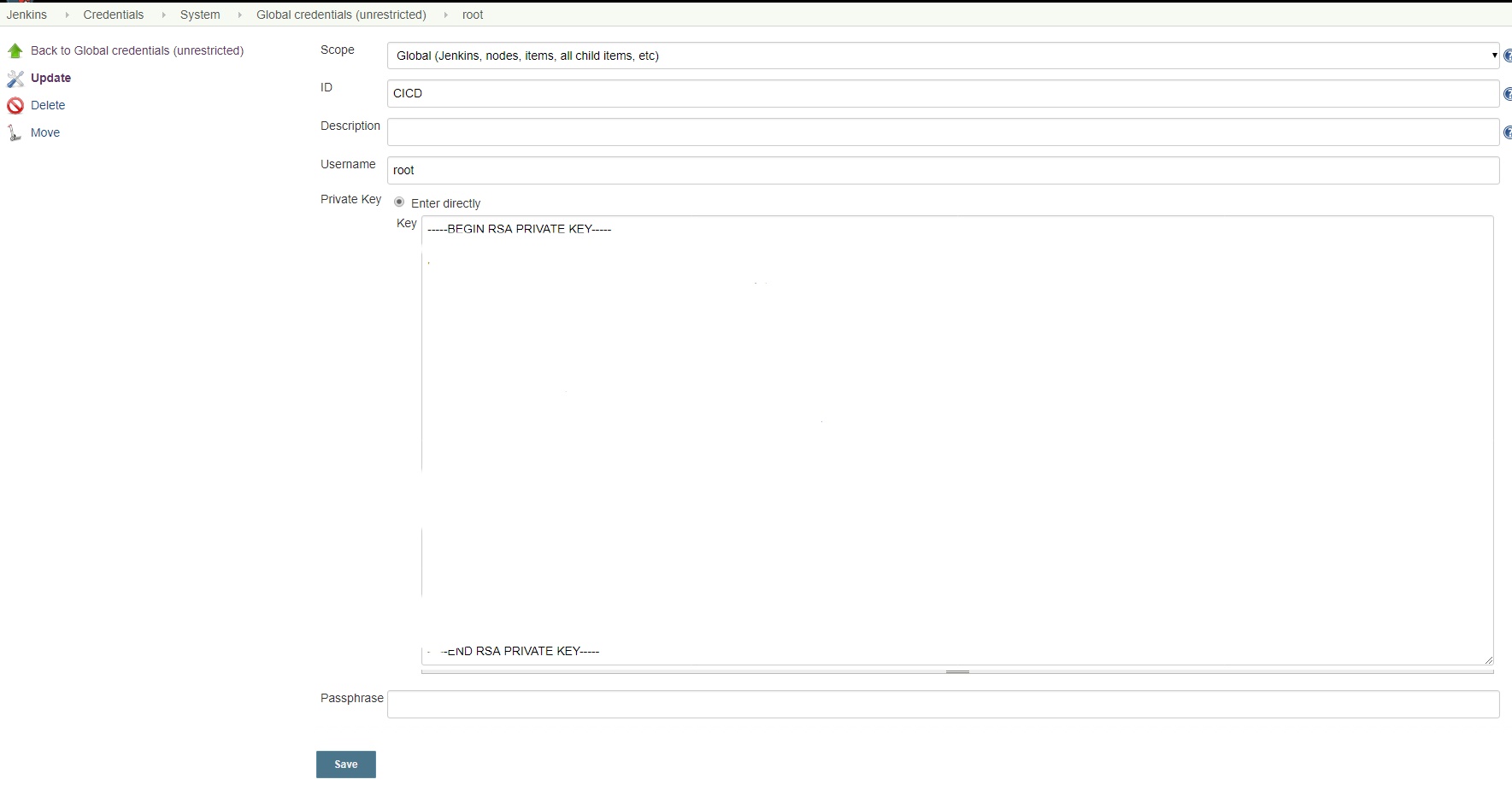
ssh 위치는 /var/lib/jenkins/.ssh
root .ssh/ 파일들을 복사해준다.
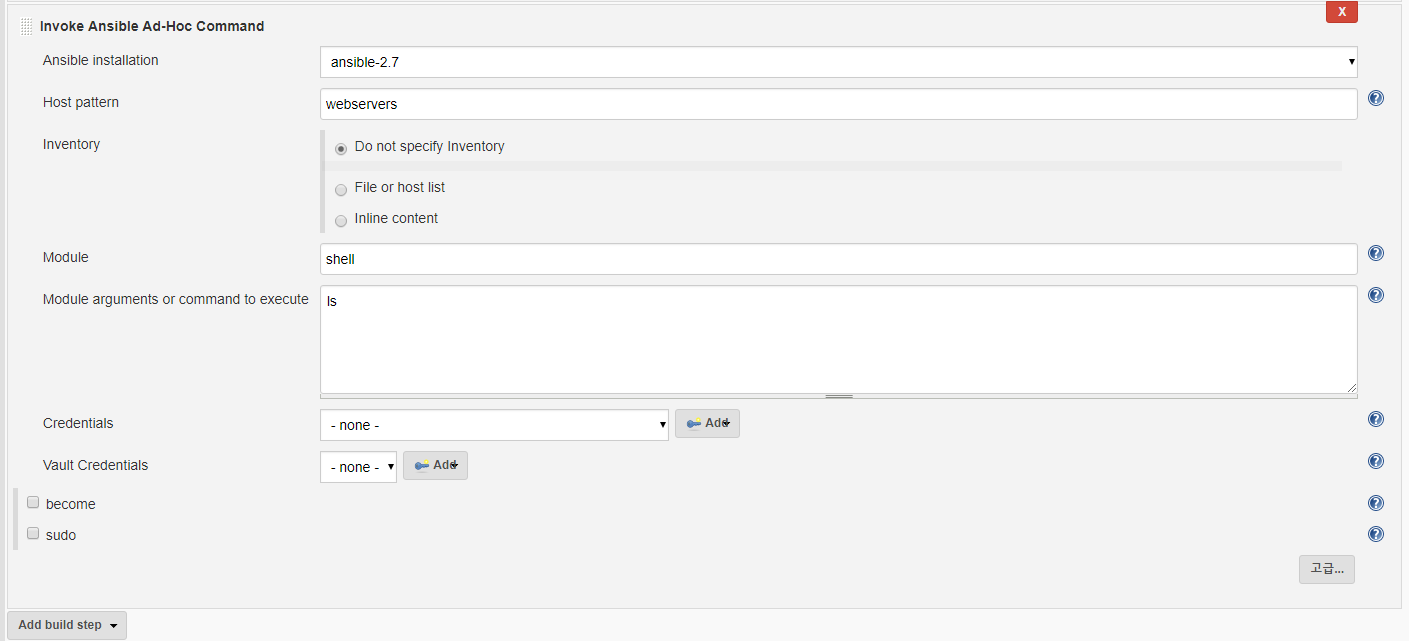
1 | ansible all -a "ls" |

커맨드 명령으로 원격지 /etc/ansible/hosts 에 정의된 서버노드들에 대해 명령을 보낸다.
1 | ansible webservers -a "ls -al" |
파일전송1
$ ansible webservers -m file -a "dest=/path/to/c mode=755 owner=mdehaan group=mdehaan state=directory"
yum 설치1
$ ansible webservers -m yum -a "name=acme state=absent"
GIT 명령1
$ ansible webservers -m git -a "repo=https://foo.example.org/repo.git dest=/srv/myapp version=HEAD"
서비스 관리1
$ ansible webservers -m service -a "name=httpd state=restarted"
Ansible은 모든 target node 작업을 ssh 기반으로 접근하여 처리한다.
타 시스템으로 접근하여 작업을 하기 위해 ID/PASS 없이 암호화된 키를 전달하여 상호 인증하는 환경을 구성해야 한다.
1 | vi /etc/ansible/hosts |
1 | ssh-keygen -t rsa -C "nkyoon@xxx.com" |
1 | ssh root@web01 "mkdir ./.ssh;chmod 700 ./.ssh" |

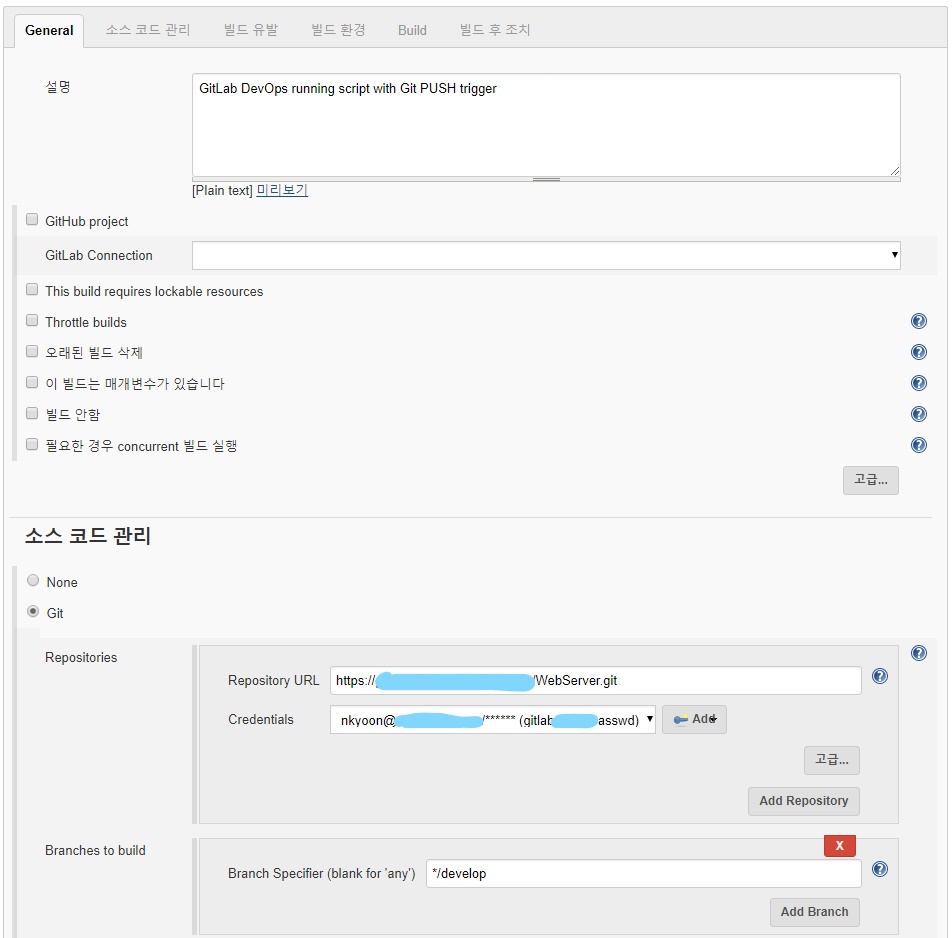
jenkins 관리 - 시스템설정 - 환경변수 추가
GIT_SSL_NO_VERIFY , true

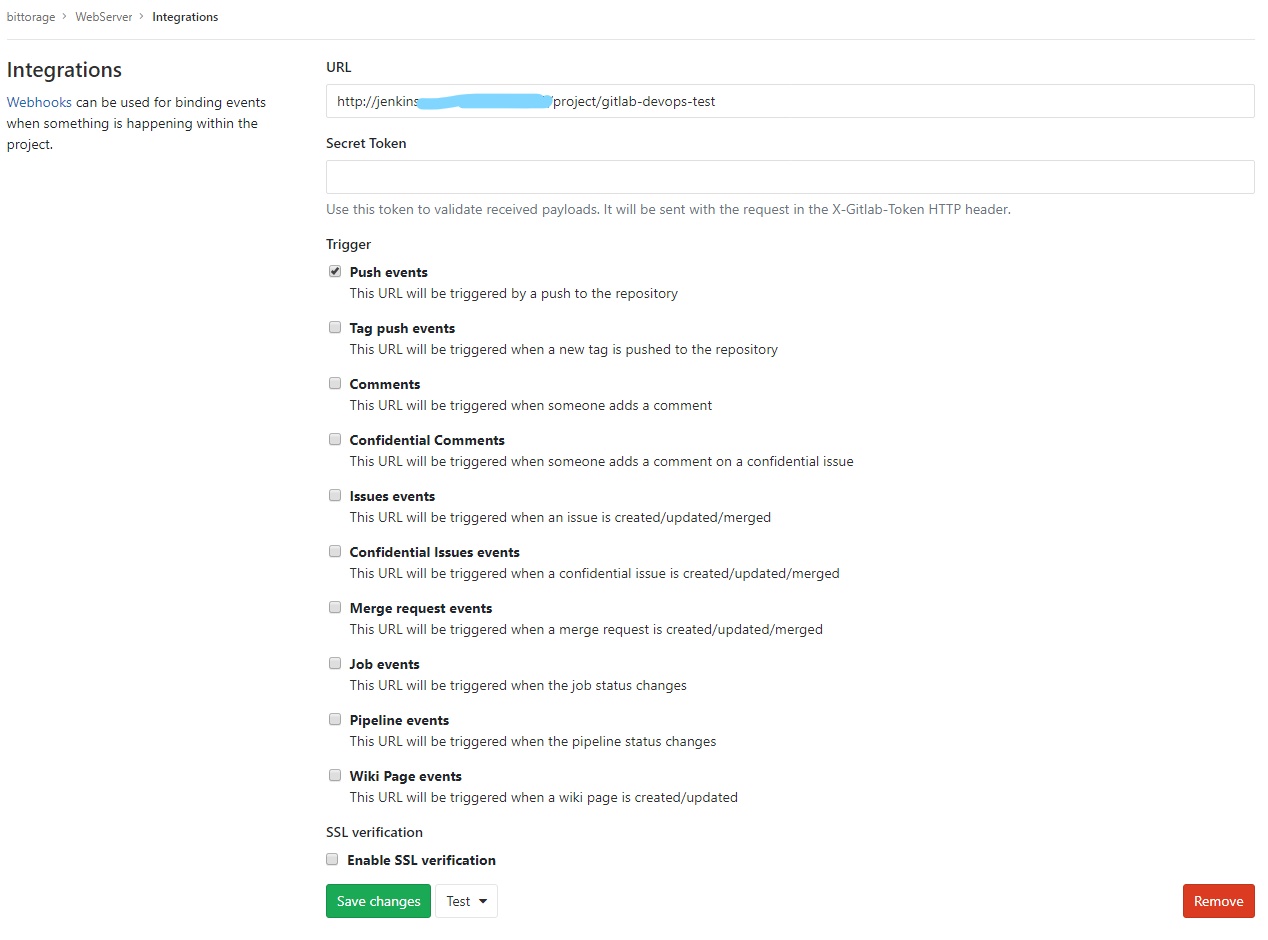
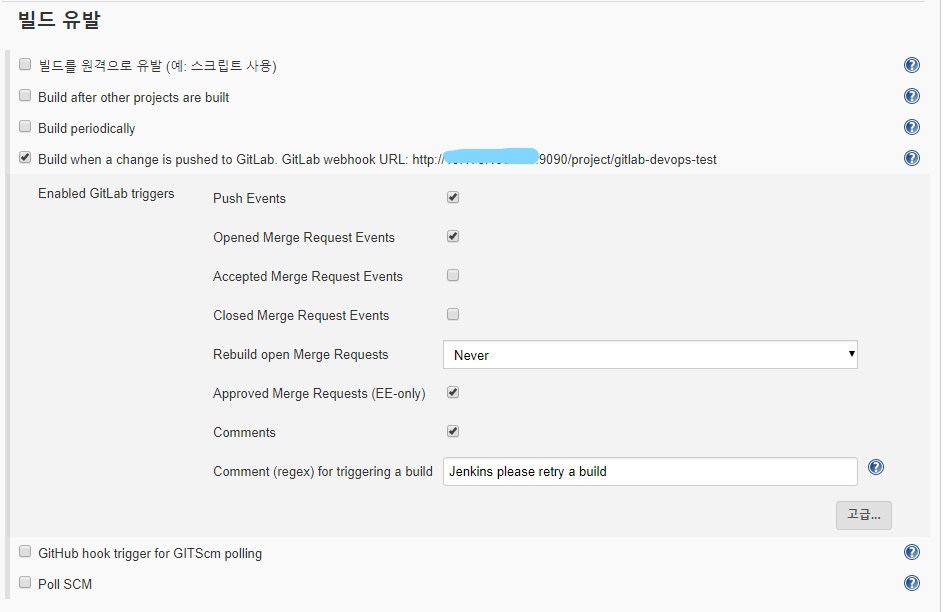
웹훅 url 입력 http://jenkins.xxx.com:9090/project/gitlab-devops-test
푸쉬 이벤트시 빌드 유발