Features and Services(기능 서비스)
Both platforms are very similar in the functions, features and services they provide users.
두 플랫폼 모두 사용자에게 제공하는 기능, 기능 및 서비스면에서 매우 유사합니다.
With Voice, SMS, and Authentication available from both Nexmo and Twilio, the key differences lie in not only the specific features included for each section, but also what functions if any the platforms include beyond these three.
Nexmo와 Twilio에서 음성, SMS 및 인증을 사용할 수있는 주요 차이점은 각 섹션에 포함 된 특정 기능뿐만 아니라이 세 가지를 넘어 플랫폼이 포함될 경우 어떤 기능이 있는지에 있습니다.
I rounded up the most relevant information provided by both Nexmo and Twilio to offer as close to a complete comparison as possible.
Nexmo와 Twilio가 제공 한 가장 관련성 높은ㅈ 정보를 가능한 한 완벽하게 비교할 수 있도록 제공했습니다.
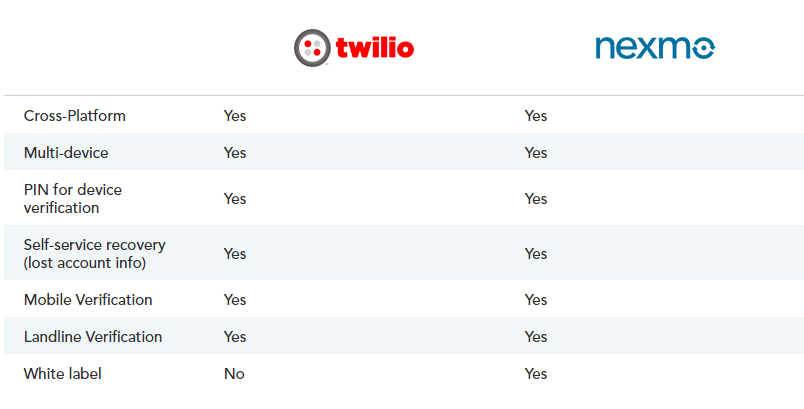
Messaging

※ 넥스모의 Free Inbound SMS 정책은 현재 유료로 바뀐것으로 보인다.
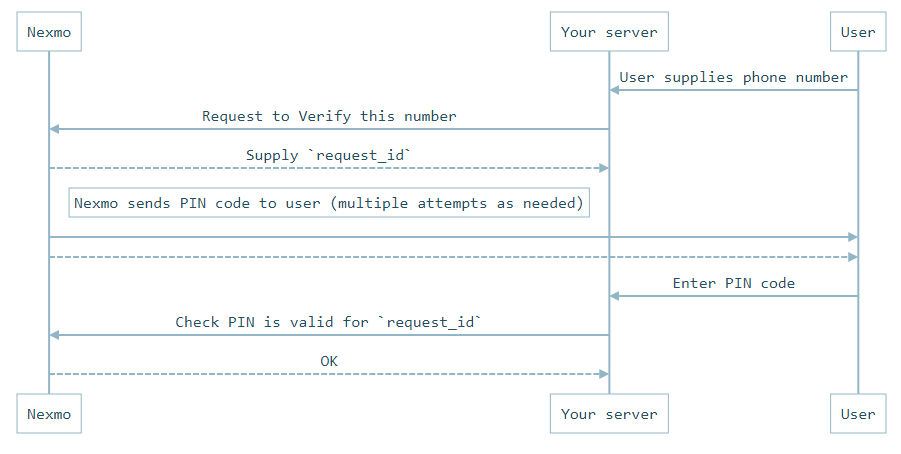
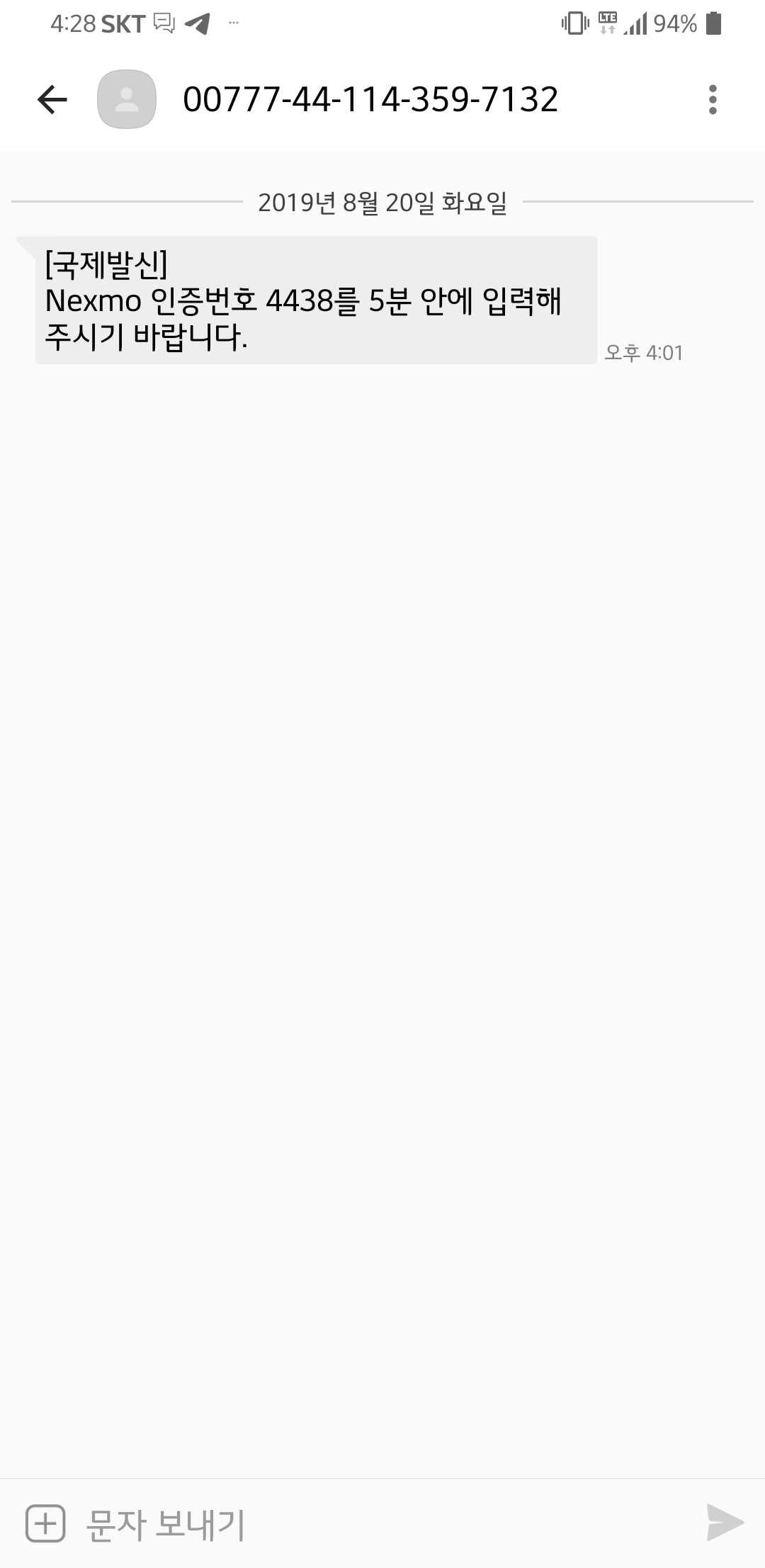
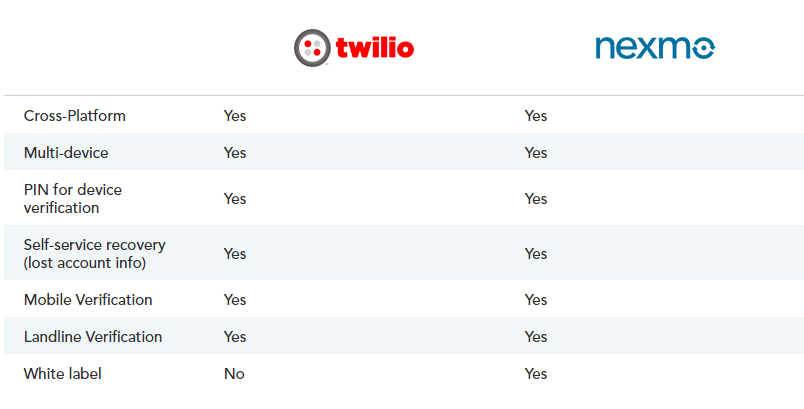
Authentication

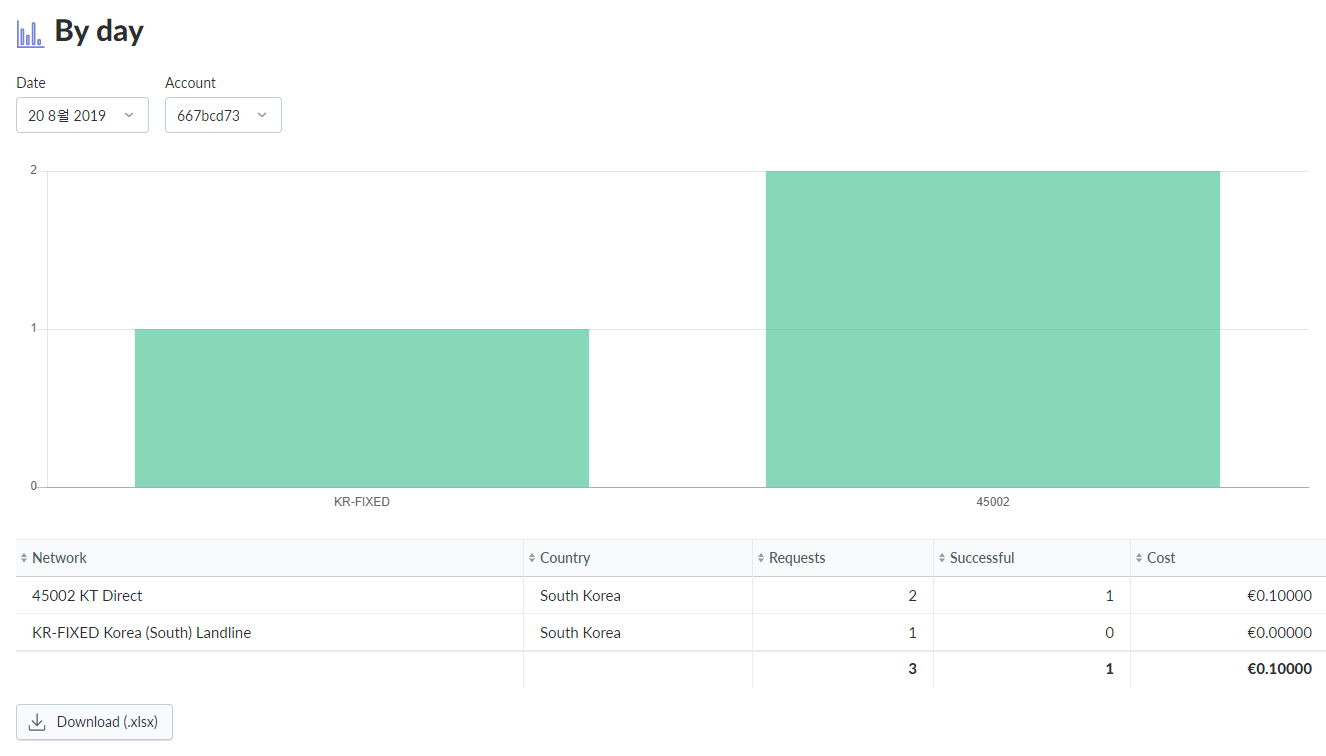
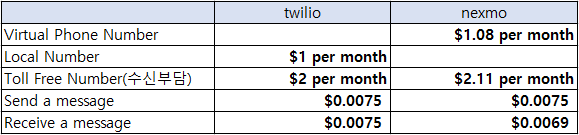
Pricing(가격)
When it comes to the pricing of these platforms, the paradigm is different from what we have seen when comparing VoIP providers or even Team Collaboration apps. Generally, the cost of a platform is a reoccurring monthly fee based on the active users – however with Nexmo and Twilio, pricing is broken down between the phone numbers your account owns, and the incoming our out coming communications that occur. Pricing will of course differ between outbound and inbound messages, as well as between voice, SMS or authentication functions.
이러한 플랫폼의 가격 체계는 VoIP 공급자 또는 Team Collaboration 응용 프로그램을 비교할 때 보았던 것과 다릅니다. 일반적으로 플랫폼 비용은 활성 사용자를 기준으로 월별 요금이 다시 발생합니다. Nexmo 및 Twilio를 사용하면 계정에있는 전화 번호와 발생할 외부 통화에 대한 가격이 책정됩니다. 물론 발신, 수신 메시지는 물론 음성, SMS 또는 인증 기능간에 가격이 다릅니다.

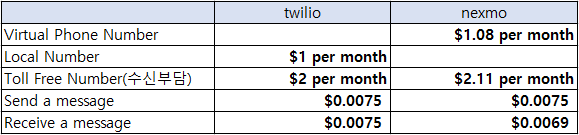
Twilio Pricing : https://www.twilio.com/sms/pricing/us
Nexmo Pricing : https://www.nexmo.com/pricing
nexmo소수점은 유로 → 달러 환전에 따른 값으로 보이고 위의 보내는 메세지는 미국 기준이지만 다른 나라도 대체로 비슷한 수준이다.
Support(지원)
Of course for any Cloud platform, support is as crucial as the user experience – if something ever goes wrong, you want to ensure help is there and that it will arrive within a reasonable window. With both Twilio and Nexmo, every account will start with standard, free yet limited, support. For a bit of a premium, users can upgrade their support to varying levels.
물론 클라우드 플랫폼의 경우 사용자 경험만큼 지원이 중요하다. 문제가 발생할 경우 도움이 있어야 하며 적절한 시간 내에 도움이 제공되도록 해야 한다. Twilio와 Nexmo 둘 다와 함께 모든 계정은 무료지만 제한된 지원으로 시작할 것이다. 약간의 프리미엄을 위해, 사용자들은 그들의 지원을 다양한 수준으로 업그레이드할 수 있다.
Twilio(https://www.twilio.com/support-plans)
Free – Email only, no guaranteed response time
PRODUCTION– 4% of monthly spend (or $250 minimum), depending on Priority level - Answer in business hours(3h,6h,9h)
BUSINESS– 6% of monthly spend (or $1,500 minimum), depending on Priority level - Answer in business hours(1h(24/7),6h,9h), Email and phone support (24/7)
PERSONALIZED – 8% of monthly spend (or $5,000 minimum), depending on Priority level - Answer in business hours(1h(24/7),6h,9h), Email and phone support (24/7),Technical account manager,Support escalation line,Quarterly status review
Nexmo(https://www.nexmo.com/pricing)
Standard– Support via email and web
Priority Support– $1,500 a month for Support via chat, email, and web 24/7 escalation
Enterprise - contact
The Bottom Line(결론)
At the end of the day, both Twilio and Nexmo should satisfy the majority of users and developers. Both providers offer comparable features, functions, products and service. Both providers include detailed and rich docs for developers, as well as a well thought out design and a solid user experience. Both providers include comprehensive support, and allow users the option to upgrade support for 24×7 coverage and personal engineers.
두 회사 모두 유사한 기능, 기능, 제품 및 서비스를 제공합니다.
두 회사 모두 개발자를위한 상세하고 풍부한 문서뿐만 아니라 잘 설계된 디자인과 확실한 사용자 경험을 제공합니다.
두 회사 모두 포괄적 인 지원을 제공하며 사용자가 24x7 커버리지 및 개인 엔지니어 지원을 업그레이드 할 수있는 옵션을 제공합니다.
비슷한 가격에 twilio가 더 나은 기능과 서비스를 제공하는 것 같다.
관리(console)의 편의성이나 개발(api)의 편리함이 보인다.
또한 email서비스인 sendgrid도 twilio의 서비스이다.
참고사이트
https://getvoip.com/blog/2017/01/05/twilio-vs-nexmo/
https://www.twiilio.com/
https://www.nexmo.com